wordpressの初期設定の時に、しておくべき設定をせぬまま進めておりました。
それは、htttpからhttpsにリダイレクトする設定を忘れていたということです。

1つ目と3つ目のブログに関しては、抜かりなく設定していたのに…
というわけで、httpからhttpsにリダイレクトするのを忘れていたらどうなるかをご紹介したいと思います。
この記事は、wordpressでブログを作成、エックスサーバーでSSL設定をし、wordpressでも設定をした(つもりだ)が、なぜか .htaccess でコードを入れ忘れた、私のような方向けの記事です。ちなみにテーマはCocoonの前提でお話しております。
httpからhttpsにリダイレクトする設定を忘れると
前提としてSSL化のお話

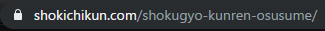
httpsのページにアクセスすると、上の図のように、鍵マークがついています。
この鍵マークがついていることで、セキュリティ面の強化や、アクセス解析の精度向上、SEO的にも有利などメリットが盛りだくさんのようです。

逆に上の図のようなhttpのページは、その限りではないのでそくSSL化した方がいいですよね。
今回起こったこと
今回私は、すべてのブログにおいて、SSL化の設定をしていました。
しかし、リダイレクトの設定をし忘れていたようで、httpsのページとhttpのページが混在している状態になっていることに気づきました。※当ブログのみ
私は、エックスサーバーにログインし、 .htaccess に入れ忘れていたコードを挿入しました。
これで、リダイレクトの設定ができたと、ページを確認しました。
しかし、TOPページは成功しているもののそれ以外のページはどうやらリダイレクトがうまくできておらずビックリマークのままで鍵マークが付きませんした…。

作成時ミスったらめっちゃめんどい事になった
なぜ、リダイレクト設定したのにビックリマークが消えないのか?
httpsのページなのになぜ鍵マークがつかないのか?
それはどうやら、httpsのページの中に、httpでアクセスして外部のリソースを参照している部分があるからだそうです。

先生よくわかりません!!
ですので、そのhttpでアクセスしている部分をhttpsに修正する作業が必要になるようです。
ちなみにページをそのままにすると
セキュリティやSEOの面で不利になるというお話をさせていただきましたが、先日、googleから発表があった、2019年12月にリリース予定のChrome 79以降、段階的にHTTPの混在しているコンテンツをデフォルトでブロックの対象にしていくという内容がありました。
つまり、不利どころか表示されなくなってしまうようなのです。
なので、早期に改善する必要があります!!
httpをhttpsに修正する箇所の確認
まずは、どこがその修正する箇所に該当するのかチェックしていきたいと思います。

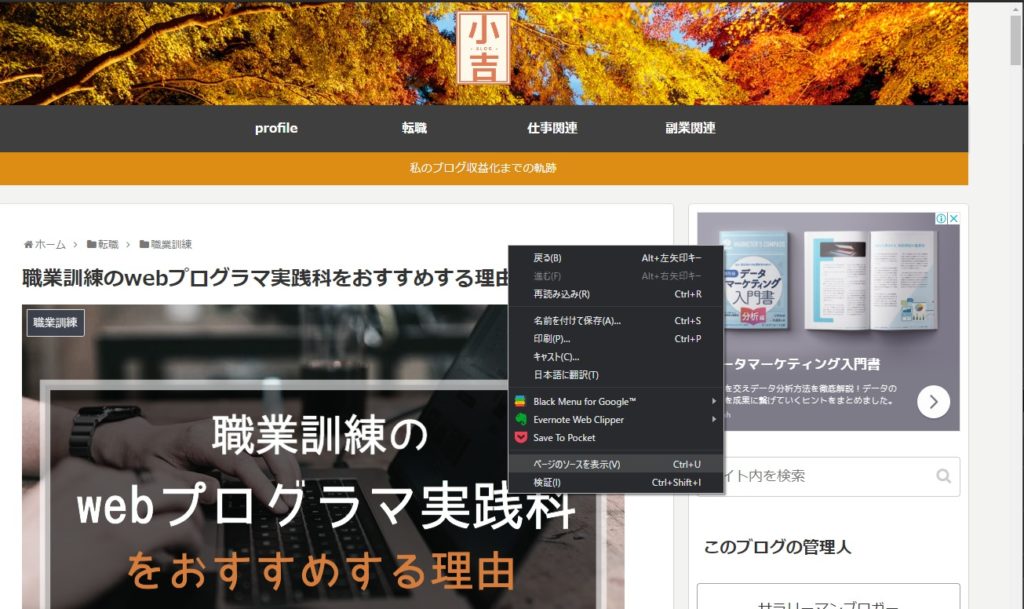
チェックしたいページで右クリック→ページのソースを表示(V)をクリック。

するとページのコードが見れます。
この中から、該当箇所を探していきたいと思います。
検索するときは「コントロール+F」が定番ですね。
ちなみに『http』で検索すると1つのページで220個見つかったのですが、これは『http』と『https』の両方を検索しているのでこの中から『http』だけ探すのは至難の業です。
ちなみに『http:』で検索すると該当箇所だけ出てくるので早いです!

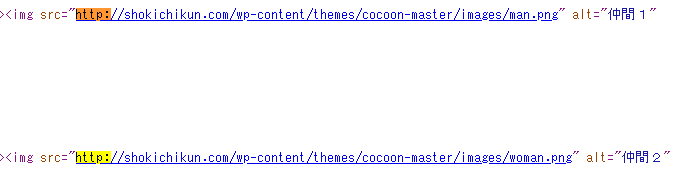
そして中身を見てみると、発見!!


見つけたときはめっちゃ気持ちよかったです。
httpをhttpsに修正していく
httpをhttpsに一括で置換する
とはいうものの、全ページを検索して見つけて、『http』に『s』を付けていく作業、まだページ数が少ないとは言え大変すぎるので、今回は 「Search Regex」を使ってみました。

プラグイン→新規追加→「 Search Regex 」→有効化 で有効にします。
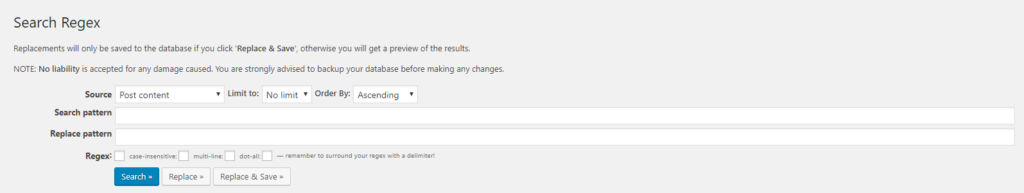
ツール →「 Search Regex 」 を選択します。

こんな感じのページになります。
Search pattern→置換をしたい文言 ※例)https://shokichikun.com
Search pattern→こう変更したい文言 ※例)https://shokichikun.com
※あまり短い文章だと違うものまで置換してしまうので注意
※間違ったら元に戻せないので不安な方はバックアップを取ることを推奨
青色の「Seach」を押すと件数が確認できます。※このボタンは押しても置換されません。
当ブログでは40か所ほど置換しました。
しかし、鍵は付きませんでした…次
wordpressの設定を疑う
結論から申し上げますと、この設定をすることで無事鍵が付きました。
変更点は3点でした。
1、Cocoon設定の「その他」で内部URLをSSL対応(簡易版)にチェックを入れて保存
2、Cocoon設定の「404ページ」の404ページ画像のURLを「https」にする。
3、Cocoon設定の「AMP」のAMPロゴのURLを「https」にする。
これでやっと鍵がつきました♪
Cocoonのテーマをhttpの環境でセットアップした場合、画像URLがすべてhttpで保存されるようで、今回はそれに該当したも模様です。
まとめ

今回は、私の初期設定がミスっていたばっかりに修正するのにかなり手間取ったというお話でした。
しかし、とても勉強になったのでよかったとプラス思考で考えたいと思います。

コメント